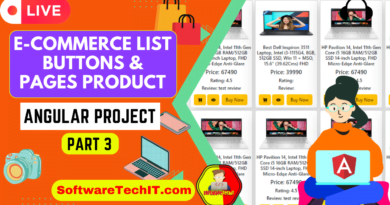
Angular Part 1 : Creating Angular Project EAccessoriesShop Setup Project| Angular Project ecommerce
Table of Contents
Requirement & Angular Project stucture Information
in angular.json file have all project stucture
in package.json file have all install packages
src/app/app.module.ts file have all used componets and more that we are create and use in
our project
src/index.html is a starting point of our project in index.html
there is selector this is root of the project and app project componets and more are
import/used in this file
this is come from AppComponet Class From app.componets.ts file
in angular 1 is used js and after anguler 1 come angular 2 thats have typescript language
and we are using angular 14 that why we are using typescript
- we need to learn first
- html
- Css
- typescript
- and bootstrap css to create our project
we are created the RestAPI In Python For This Project we Can Change As Per Requirments
becouse we Are creating FullStack Application
ok Then starting
Setup
Here’s an example of how you can create an Angular app called “EAccessoriesShop” with the specified components:
- Open your command-line interface and navigate to the directory where you want to create the app.
- Run the following command to create the app:
ng new EAccessorieShopNavigate into the app directory:
cd EAccessoriesShop
Now Add Componnets That will Requried in This Project
Create the components using the following command:
ng generate component home
ng generate component cart
ng generate component login
or
//you can use shortcut for this as (g for generate / c for component
ng g c product
ng g c headerShopping :-
https://shop.softwaretechit.com
Product Review:-https://productsellermarket.softwaretechit.com
Website :-
https://softwaretechit.com
Blog:- https://blog.softwaretechit.com
Business & More:-
https://golbar.net/
We Used Bootstrap Css That’s Why We Are Not Using CSS But You Can Use As per Your Requirement
- You will find the components in the
src/appfolder. The component files are in thehome,product,cartandloginfolders. - Add the components to the
app.module.tsfile so that Angular knows about them. - In your
app.component.htmlfile you can use the<app-home>,<app-product>,<app-cart>and<app-login>tags to render these components in your application. - Once you’ve done that, you can start working on your components and add the logic, template and styles you need.
Note: This is a basic setup and you can customize your application as per your needs.
Now create the product list in typecript file and display in html
product.component.ts
import { Component, OnInit,Input } from "@angular/core";
import { Router } from "@angular/router";
import { Subscriber } from "rxjs";
import { ProductModel } from "../models/product.model";
import { CartService } from "../services/cart.service";
import { ProductService } from "../services/product.service";
@Component({
selector:"product-component",
templateUrl:'./product.component.html',
styleUrls:["product.component.css"],
})
export class ProductComponent implements OnInit{
product_list:ProductModel[]=[];
category='laptop';
constructor(private product_httpservice:ProductService,private http_Cart:CartService,private router:Router){
}
ngOnInit(): void {
this.product_httpservice.getProductlist().subscribe((data)=>this.product_list=data['result'])
}
addToCart(pid:any){
this.http_Cart.addToCartProduct(pid)
this.router.navigate(['/cart'])
}
}product.component.html
<section >
<div class="row m-5">
<div class="col-11">
<div class="text-center row">
<ng-container *ngFor="let product of product_list">
<div *ngIf="product.category==category" class="col-sm-2 card m-1 p-1 shadow-lg bg-white rounded">
<img src={{product.image_url}} width="100%" height="50%">
<h6 class="overflow-hidden " [routerLink]="['/single-product',product.id]">{{ product.title | slice:0:50}}</h6>
<p>Price: {{product.price}}<br/>
Rating: {{product.rating}}<br/>
Category: {{product.category}}</p>
<div >
<button class="btn btn-warning" type="submit"
(click)="addToCart(product.id)"><i class="bi bi-cart-plus-fill"></i></button>
<button class="btn btn-warning m-1" type="submit"
[routerLink]="['/single-product',product.id]"><i class="bi bi-eye-fill"></i></button>
<button class="btn btn-warning m-1" type="submit"
onClick="window.open('https://shop.softwaretechit.com')">Buy Now</button>
</div>
</div>
</ng-container>
</div>
</div>
</div>
</section>